Пример плохого интерфейса

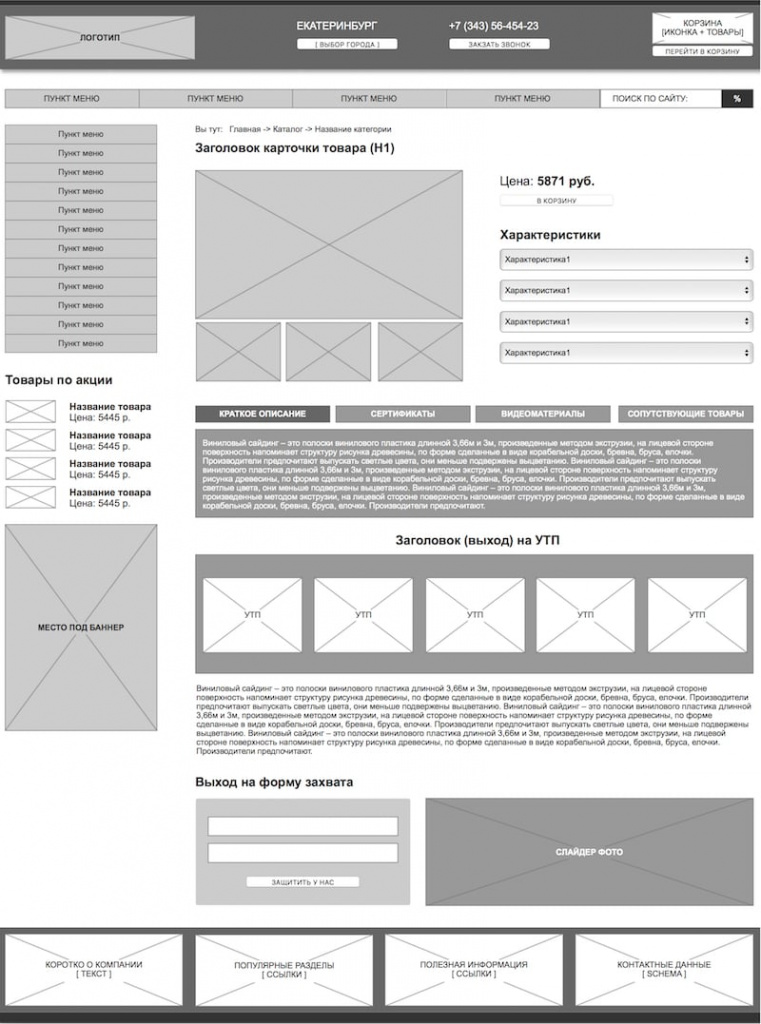
Пример хорошего интерфейса
9 правил при проектировании посадочных страниц сайта
- Релевантность запросу – человек должен попадать именно на ту страницу, которая отвечает его запросу.
- Скорость загрузки – скорость загрузки страницы должна быть максимально быстрой, чтобы снизить число уходов с сайта.
- Расположение элементов должно следовать движению взгляда – статистически траектория взгляда пользователя перемещается слева направо, сверху вниз (напоминает букву F), таким образом самое важное и значимое следует размещать в верхнем левом углу и дальше по уменьшению значимости.
- Люди охотно следуют подсказкам, визуальным направляющим и стрелкам – самое главное здесь НЕПЕРЕУСЕРДСТВОВАТЬ.
- Как правило чтение контента сайта осуществляется очень быстро, взгляд всегда цепляется за заголовки, маркированные списки – они должны быть информативными и содержать ключевые моменты.
- Маркетинговые уловки: «Распродажа», «Цена без скидки», зачеркнутая цена – работают!
- Значимые элементы (кнопки) должны сразу бросаться в глаза, поэтому их стоит выделять более ярко.
- Наличие на сайте движущихся элементов, постоянно всплывающих окон, музыка – существенного отвлекают пользователя от целевого действия и могут оказать негативное влияние на принятие решения.
- Регистрация или оформление заказа должна быть максимально простой и быстрой, запрашивать необходимо минимум информации.
Стоит выделить, пожалуй, главный момент – во всем нужна гармония.
Если вы хотите, чтобы ваш сайт был максимально эффективным и прибыльным, то сделайте его комфортным для пользователей, чтобы ничего не раздражало и не заставляло лишний раз думать.